添加图片
图片是网站的重要组成部分. 在你的网站上有效地使用图片 能否提高用户粘性并改善用户体验.
接受的图像格式
- JPG
- JPEG
- PNG
- GIF
推荐的图像大小(像素)
- 宽带特色图像:2200 x 500
- 标准特色图像:850 x 350
- 三柱特色图像:550 × 350
在可编辑区域中添加图像
- 选择插入/编辑图像图标或右键单击并选择插入/编辑图像.

- 单击Source字段右侧的browse out图标.
- 选择图像或上传新图像. 映像将被分配一个依赖项标签. 确保你有使用图片的权利. 不要从网上抢东西 这可能是有版权的.
- 添加可选描述. 另一种描述是屏幕阅读器 为视障观众朗读. 当图像没有加载时,它也会显示 在一页上.
- 您可以单击Advanced部分来将图像向左、向右或居中对齐 将其放置在页面上的内容旁边.
- 单击ok按钮,图像将出现在您放置光标的位置.
如何在可编辑区域添加视频图像
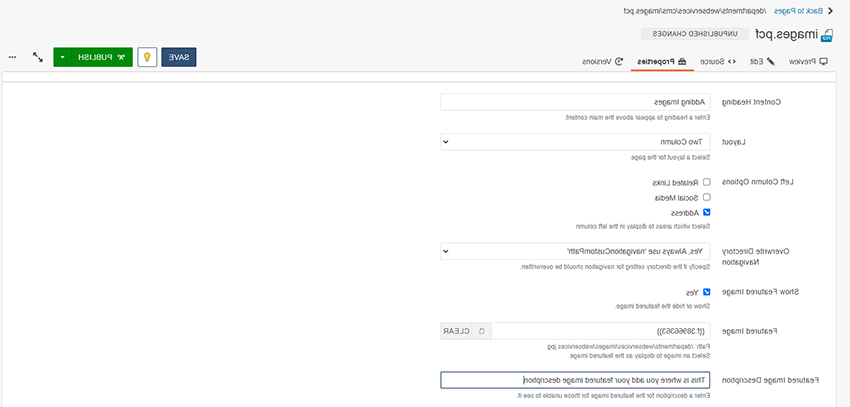
添加特色图片
- 确保这一页已经被借出或灯泡已经打开.
- 单击页面顶部的属性按钮.
- 转到特色图像字段,并确保选中显示特色旁边的框 Image.
- 单击特征图像字段末尾的“选择文件”图标.
- 在上传按钮旁边的右上方,从生产切换到登台.
- 点击蓝色的上传按钮,上传你的图片. 确保你有使用图片的权利. 不要从网上抢东西 这可能是有版权的.
- 上传后,切换回生产并将完全相同的图像上传到生产中. 选择该文件,您将看到分配的依赖项标签.
- 添加可选描述. 另一种描述是屏幕阅读器 为视障观众朗读. 当图像没有加载时,它也会显示 在一页上. 请确保
- 单击页面顶部的保存按钮.

如何视频-添加特色图像
撰写另类描述的技巧
- 当添加替代描述(alt文本)时,把它想象成你在描述 把照片通过电话传给别人. 他们看不见,所以你会怎么说 it?
- 图像上的任何文本都必须在alt文本中,因为一个人使用屏幕阅读器 没有别的办法得到这个信息吗. 避免在图片上使用文字.
- 不要在你的所有文本中包含“图片”或“照片”.
- 好的alt文本可以给搜索引擎提供更多的信息来对你的网站进行排名. 使用关键词.
- 标题字段中不需要文本.
- 避免使用图片作为链接. 如果你确实需要链接一个图像,所有的文本应该 而不是描述图像. 所有文本应该传达的位置和目的 link.
Example:

Okay 所有文字:学生拍摄
Better 美国新闻专业的学生在校园里拍摄采访.


